Puerto Rico sigue moviéndose a ser un lugar inclusivo para todos. A dos meses de celebrarse la primera boda masiva de parejas del mismo sexo, la Compañía de Turismo extendió sus promociones para la comunidad lésbica, gay, bisexual, transexual y transgénero (LGBTT).
Con su nueva campaña publicitaria, ahora se abren las puertas a promocionar la Isla como un destino “gay friendly”.
Según reseñó PrimeraHora.com, Turismo presentó su nuevo plan promocional durante un almuerzo que celebró el 65 aniversario de la Asociación de Hoteles y Turismo de Puerto Rico.
La Isla busca mejorar su presencia turística y reforzar su posición como uno de los mejores destinos turísticos, incluyendo las famosas “destination weddings” o bodas de destino. Con estas nuevas ejecuciones, la agencia logra mercadear al País un paraíso para todos, incluyendo la comunidad LGBTT.
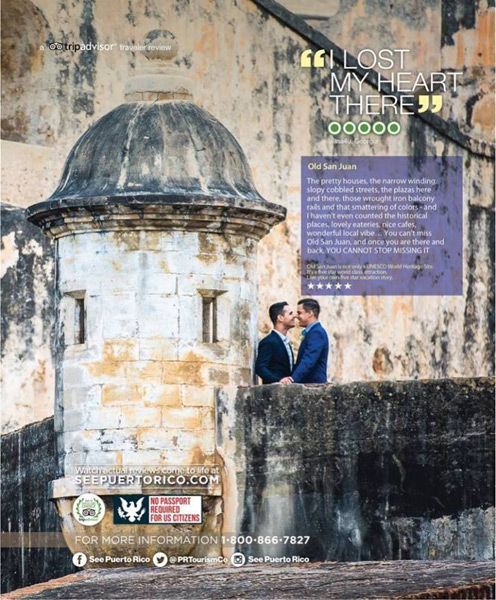
Uno de los anuncios más destacados lo es la de una pareja de hombres muy románticos en El Morro en el Viejo San Juan. Dicha pauta publicitaria se estrenará a través de OUT, una reconocida revista estadounidense dedicada al entretenimiento, estilo de vida y moda de la comunidad gay.
Según trascendió, la foto fue donada por la pareja boricua quien vive en los Estados Unidos y seleccionó a Puerto Rico para unirse en matrimonio, derecho que ahora es reconocido en ley luego que el pasado 26 de junio el Tribunal Supremo de EE.UU. se declarara a favor del matrimonio igualitario.